Antes de incluir una fotografía o gráfico en nuestra página Web, deberemos optimizarla. ¿Qué quiere decir esto? Cada gráfico tiene un «peso» específico, o dicho de otro modo, es un fichero de imagen que tiene un tamaño, normalmente medido en Kb (Kilobytes).
El tamaño esta en relación directa con la cantidad de información que se transmitirá a través de la Red cuando sea visualizada por un usuario. Así, si en una de nuestras páginas Web incluimos un gráfico demasiado grande, el usuario deberá esperar demasiado tiempo hasta que pueda visualizarla, con el riesgo más que probable que abandone nuestra página. El tamaño de nuestros gráficos se puede minimizar, dependiendo éste de varios parámetros:
– Medidas del gráfico (alto x ancho)
– Resolución y profundidad de color
– Formato de compresión
Actuaremos sobre todos estos parámetros para conseguir que un gráfico de 1.100 Kb en origen, sea optimizada a un tamaño de 12 Kb, idóneo para incluir en Internet.
1. Para optimizar el tamáño de nuestro gráfico utilizaremos el programa Adobe Photoshop. Sin embargo, podemos utiliza cualquier otro programa de edición y retoque fotográfico, siendo similar el proceso.
Partimos de una fotografía de un paisaje, con unas dimensiones de 768 x 512 píxeles y un tamaño de 1.100 Kb
2. Redimensionar la imagen
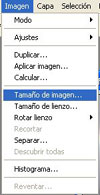
Lo primero que haremos es reducir las dimensiones de nuestra fotografía. Para ello seleccionamos «Tamaño de imagen» en el menú «Imagen». Un tamaño adecuado puede ser una anchura de 150 px y un altura de 100 px (o la altura proporcional).
3. Tendremos señalado la pestañas de «Restringir proporciones», para que al seleccionar una anchura, automáticamente se redimensione la altura proporcionalmente, y evitar que la fotografía se deforme. Pulsamos el botón de OK.

4. Formato de compresión
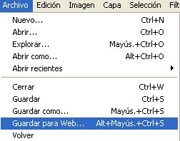
Si estamos utilizando el Phoshop versión 7 o superior, en el menú «Archivo», seleccionamos «Guardar para la Web», que nos abrirá un asistente que nos ayudará a optimizarlo para Internet.
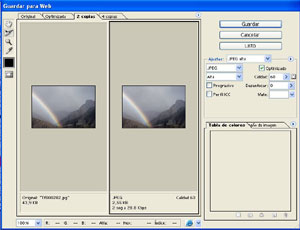
5. En las pestañas superiores, podemos señalar Optimizada, 2 copias o 4 copias, y Photoshop nos mostrará como se visualiza nuestro gráfico en los distintos formatos de compresión.
En Internet se utilizan principalmente dos formatos para compresión de gráficos: jpg , gif y png
En el caso de fotografías se recomienda el JPG con una tasa de compresión adecuada para cada caso. (A mayor compresión mayor pérdida de calidad).