Todas nuestras webs llevan incorporado el CMS Joomla. Con un básico editor de Html especialmente adaptado, que nos permite introducir y modificar nuestras noticias y/o items en nuestra Web. Manejar el editor es muy sencillo, consiguiendo que sin conocimientos previos de programación seamos capaces de actualizar y añadir contenidos a nuestro site.
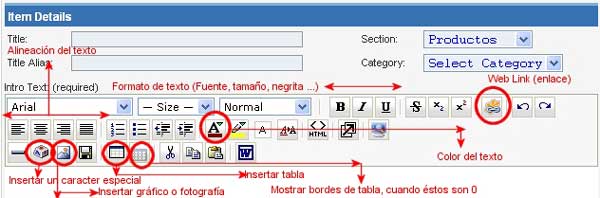
Vista rápida del Editor HTML de Joomla
Formato de Texto
![]()
Podemos elegir la fuente del Texto: Arial, Times New Roman …, El tamaño del texto (size), o si deseamos el texto en negrita, itálica, subrayado …
Enlaces (Links)

Podemos enlazar gráficos o trozos de texto a noticias de nuestro propio portal, o links a otras páginas.
Primero seleccionaremos el gráfico o el texto que deseamos transformar en un Link. Luego pulsaremos sobre el botón Insert Link del editor de Joomla.
Opciones:
1.- Elegir en la lista desplegable, una de las noticias de nuestra Web, enlazándose automaticamente.
2.- Escribir directamente la dirección dónde deseamos realizar el enlace en el campo «Enter URL:»
En el «Target», seleccionaremos si la nueva página se abrirá en la misma ventana del navegador, o se abrirá en una nueva ventana.
Finalmente pulsamos el botón <Insert>
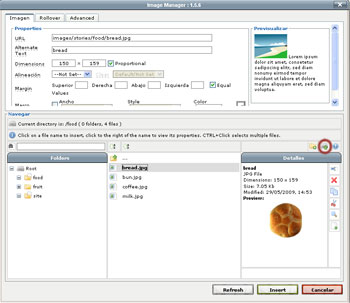
Insertar Imagenes
Pulsamos el icono de «Insert Image»:

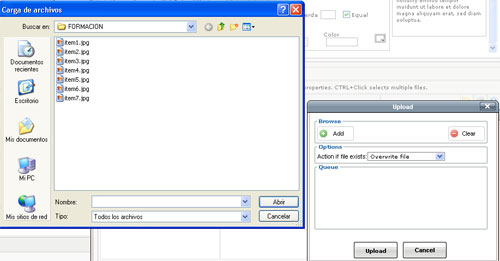
Antes de insertar cualquier imagen en nuestra Página Web, primero hemos de «subirla» al servidor dónde tenemos el Alojamiento de nuestra web. (Las imagenes pueden estar en nuestro ordenador, pero para que sean visibles en Internet debemos ponerla en un servidor)
Para subir una imagen desde nuestro ordenador, pulsa el icono de «Upload».

Presiona en el enlace + Add (Añadir), y en la nueva ventana, selecciona la imagen de tu ordenador. Luego pulsa el botón de <Upload> para colocarla en el servidor.
Ya podemos insertar la imagen, pulsando sobre ella. Podemos elegir la alineación, redimensionar la imagen y/o añadir un borde a la imagen.
Finalmente pulsaremos en <Insert>
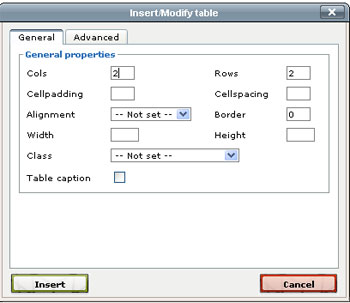
Insertar una Tabla

Crea una tabla en HTML, con celdas formadas por filas y columnas, resulta muy útil a la hora de formatear nuestra información.
- Rows: nº de filas de la tabla
- Cols: nº de columnas de la tabla
- Border: tamaño de los bordes de la tabla en pixeles.
- CellSpacing: Indicar los valores de espacio entre las celdas de la tabla.
En el ejemplo, se crea una tabla de 2 fila x 2 columnas, nos creará una tabla con 4 celdas, un espaciado de 0 pixel entre celdas y sin borde (borde invisible)